240503 SVELTE(REPL로 시작하기)
2024. 5. 3. 12:11ㆍ2023.11.21-2024.05.31

스벨트 설치하지 않고 스벨트 사용 >REPL

뷰보다 더 편하게 사용할 수 있다
<script>
let name = 'world';
let age = 160;
</script>
<h1>Hello {name}!</h1>
<script>
let name = 'world';
let age = 160;
</script>
<h1>Hello {name}!</h1>
<h2>{age}</h2>
<button on:click={() => {name='홍길동'} }>클릭해주세요</button>클릭하면 할 동작을 {} 안에 넣어준다

기능을 따로 빼서 사용할 수도 있다
<script>
let name = 'world';
let age = 160;
function changeName(){
name = '홍길동';
}
</script>
<h1>Hello {name}!</h1>
<h2>{age}</h2>
<button on:click={changeName }>클릭해주세요</button>

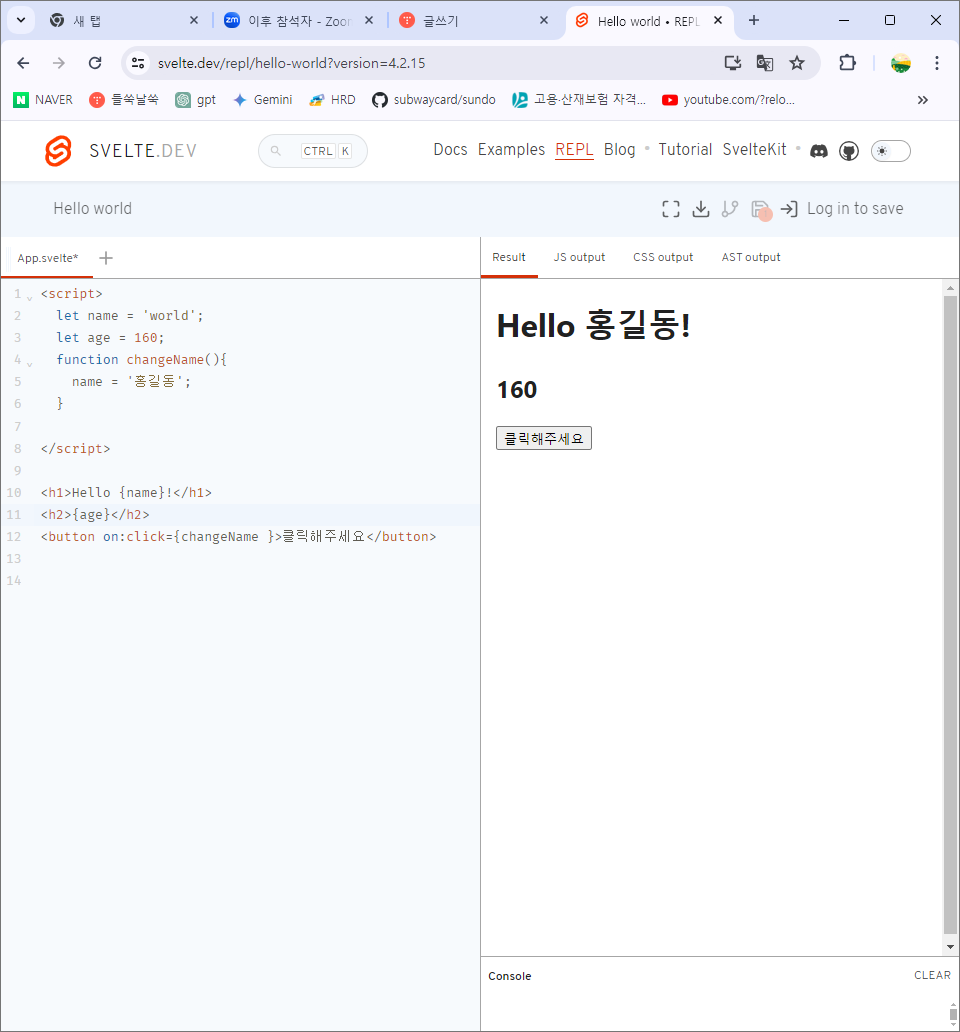
<script>
let name = 'world';
let age = 160;
function changeName(){
name = '홍길동';
}
</script>
<h1>Hello {name}!</h1>
<h2>{age}</h2>
<button on:click={changeName }>클릭해주세요</button>
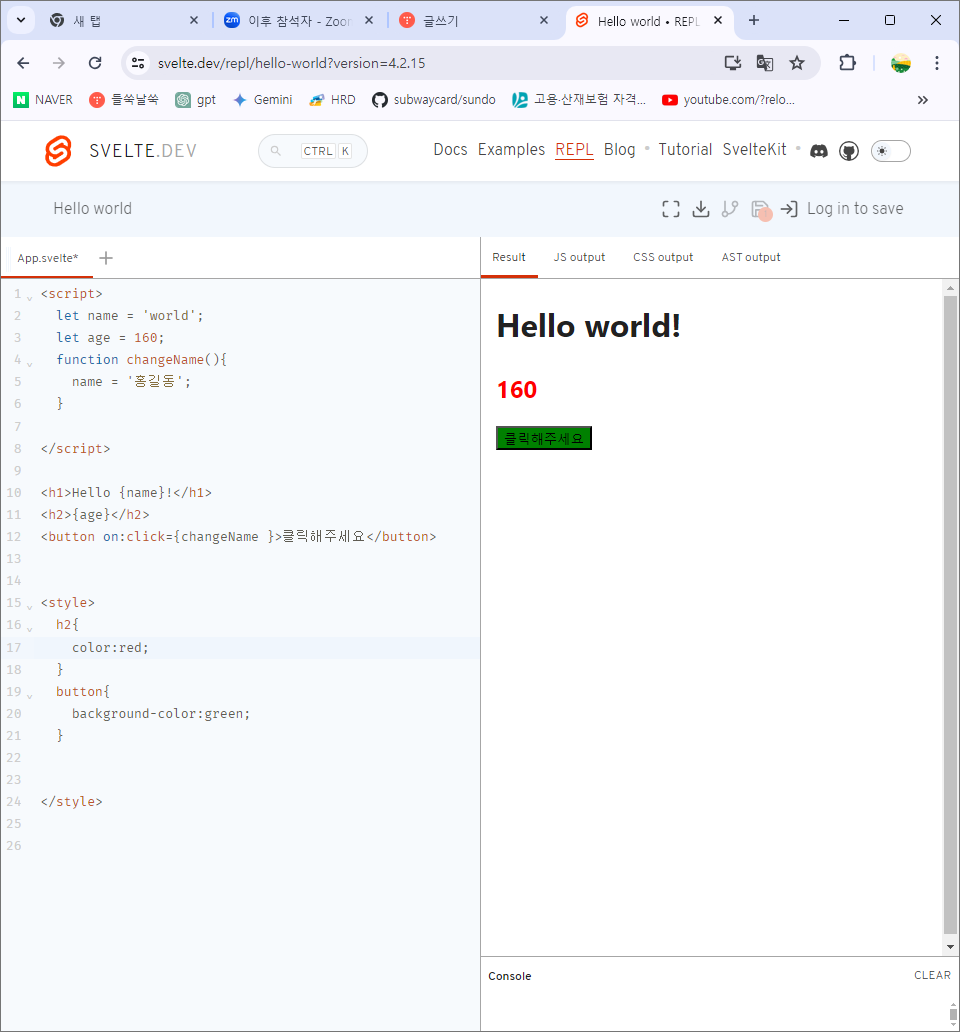
<style>
h2{
color:red;
}
button{
background-color:green;
}
</style>

상단의 다운로드 표시 누르면 zip파일로 받아서 구동할 수 있다.
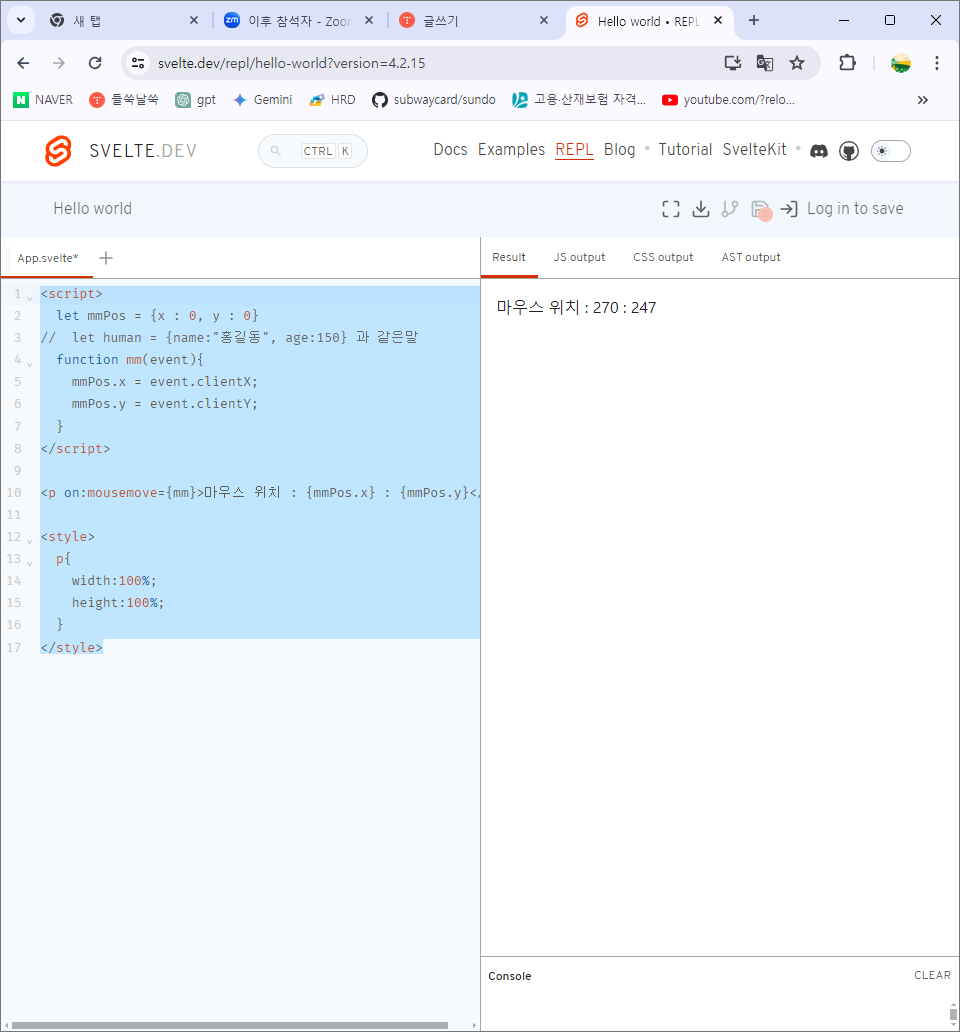
마우스 위치가 이동된다.
<script>
let mmPos = {x : 0, y : 0}
// let human = {name:"홍길동", age:150} 과 같은말
function mm(event){
mmPos.x = event.clientX;
mmPos.y = event.clientY;
}
</script>
<p on:mousemove={mm}>마우스 위치 : {mmPos.x} : {mmPos.y}</p>
<style>
p{
width:100%;
height:100%;
}
</style>

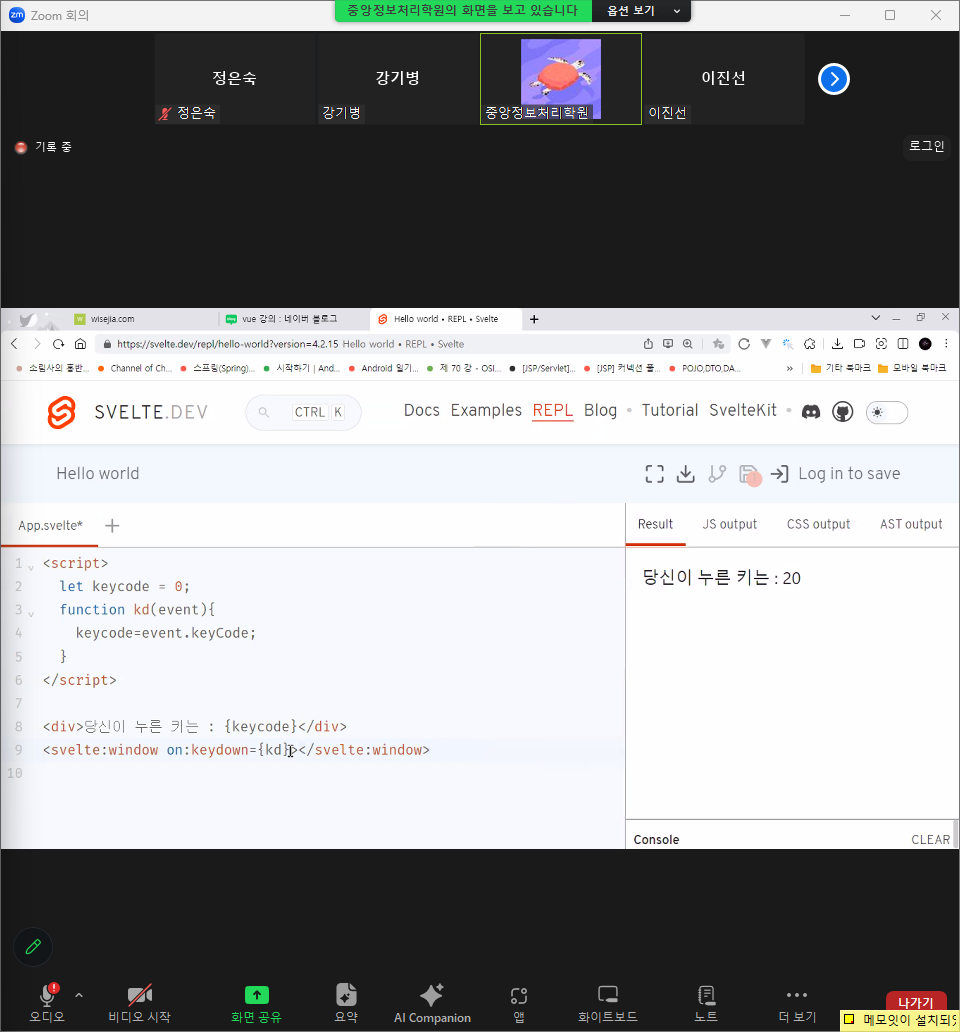
나는 안되서 PDF 복붙

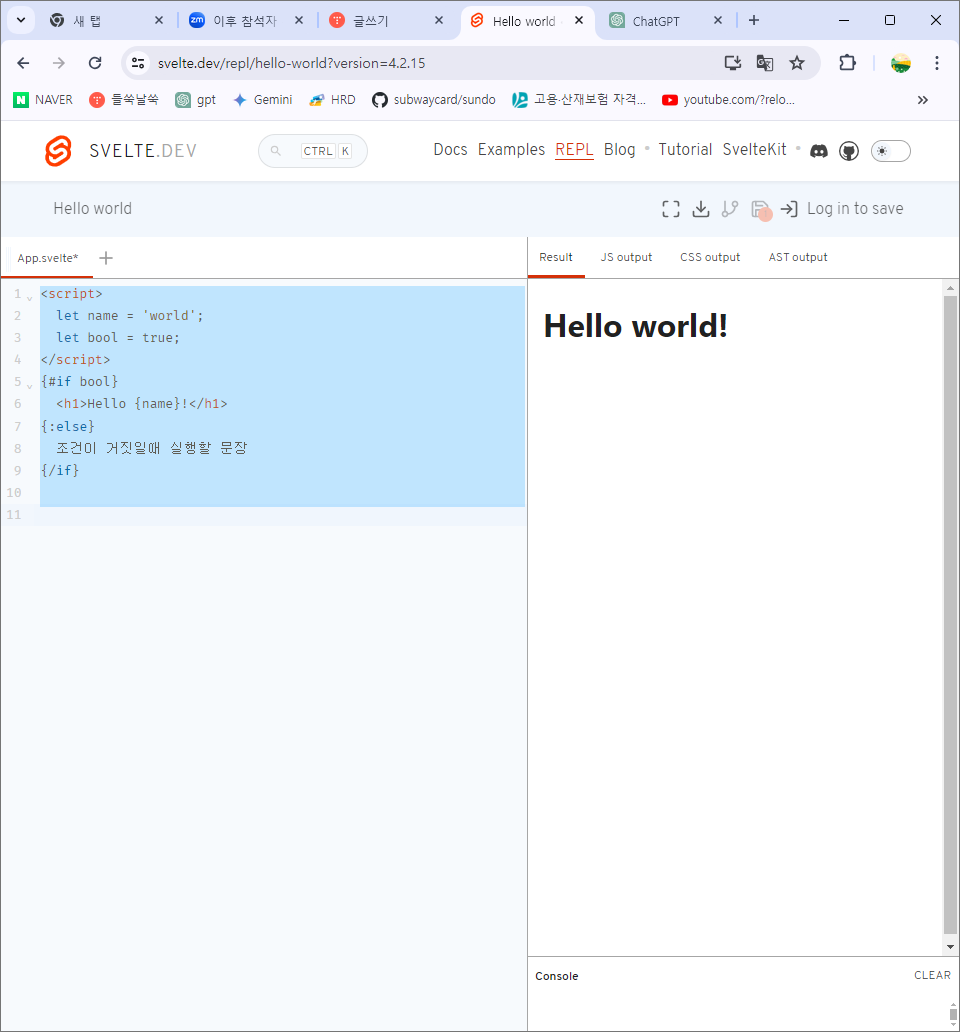
조건문

<script>
let name = 'world';
let bool = true;
</script>
{#if bool}
<h1>Hello {name}!</h1>
{:else}
조건이 거짓일때 실행할 문장
{/if}
반복문

<script>
let num = [10,2,3,3,3,3,3,4,4];
</script>
<h1>Hello {name}!</h1>
<ul>
{#each num as n}
<li>{n}</li>
{/each}
</ul>
num에 개체 출력

<script>
let no2 = {id:2, title:'두번째 글'}
let num = [{id:1, title:'첫번째 글'}, no2, {id:3, title:'세번째 글'}]
</script>
{#each num as i}
{i.id} : {i.title}<br>
{/each}

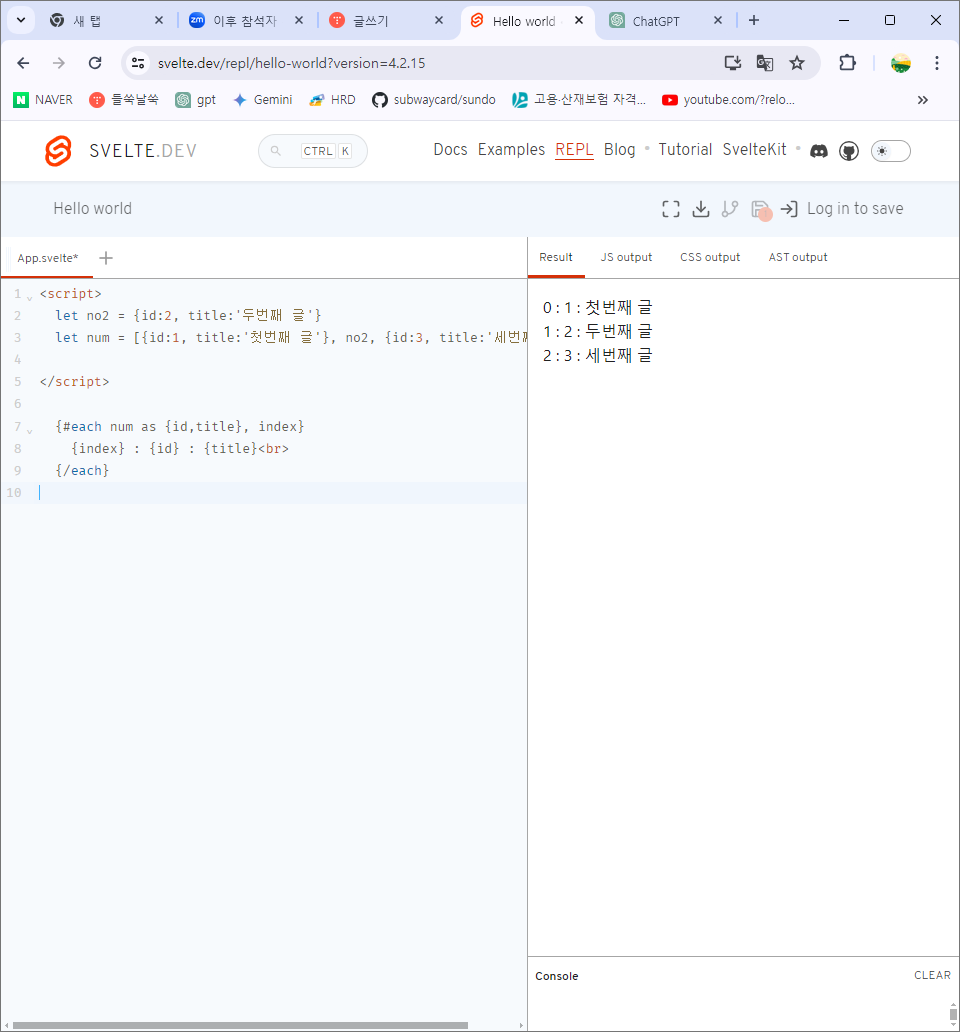
<script>
let no2 = {id:2, title:'두번째 글'}
let num = [{id:1, title:'첫번째 글'}, no2, {id:3, title:'세번째 글'}]
</script>
{#each num as {id,title}, index}
{index} : {id} : {title}<br>
{/each}
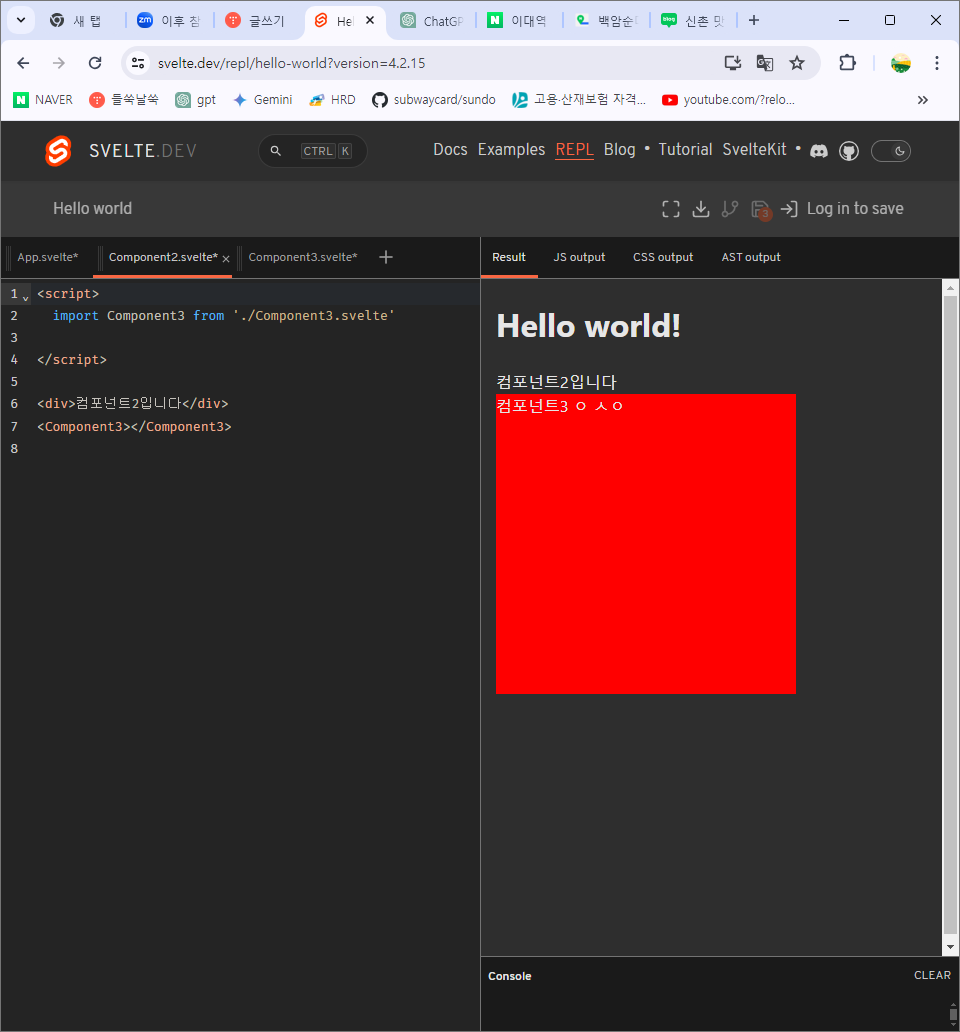
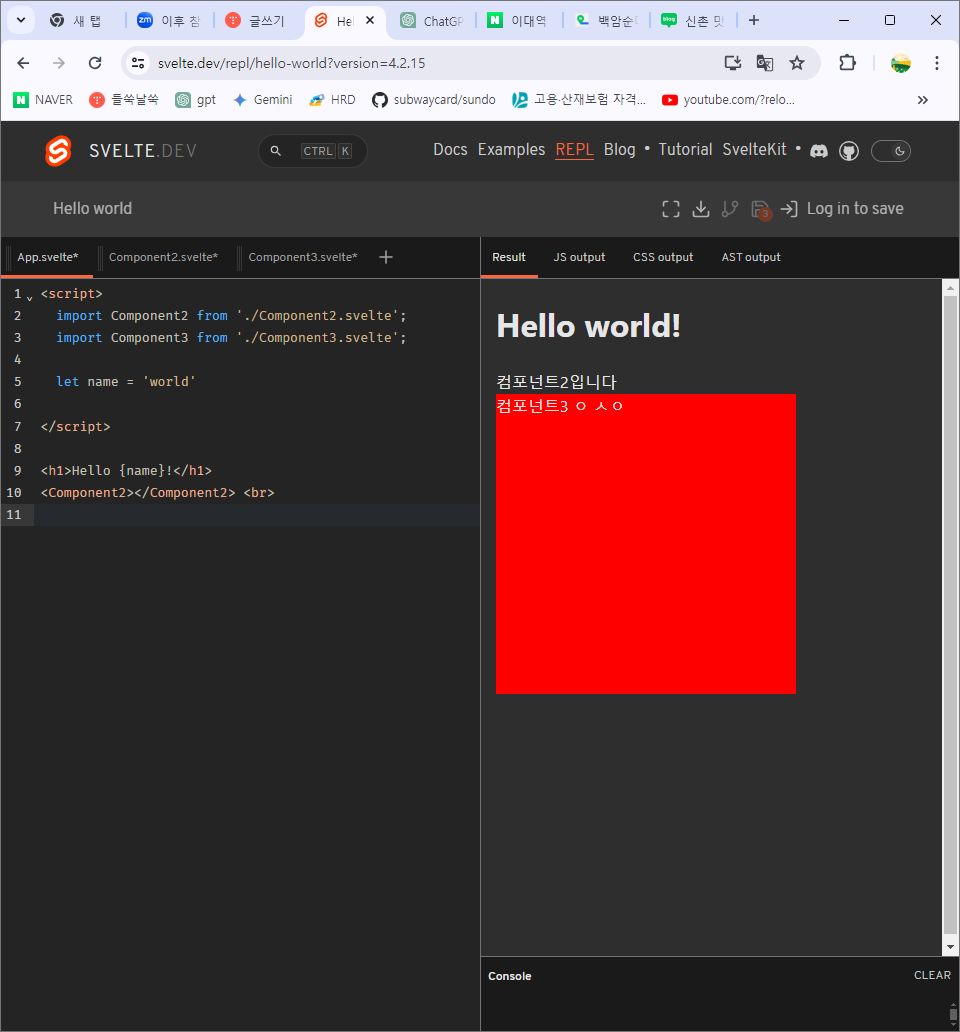
component2.svelte

컴포넌트2

<script>
import Component3 from './Component3.svelte'
</script>
<div>컴포넌트2입니다</div>
<Component3></Component3>
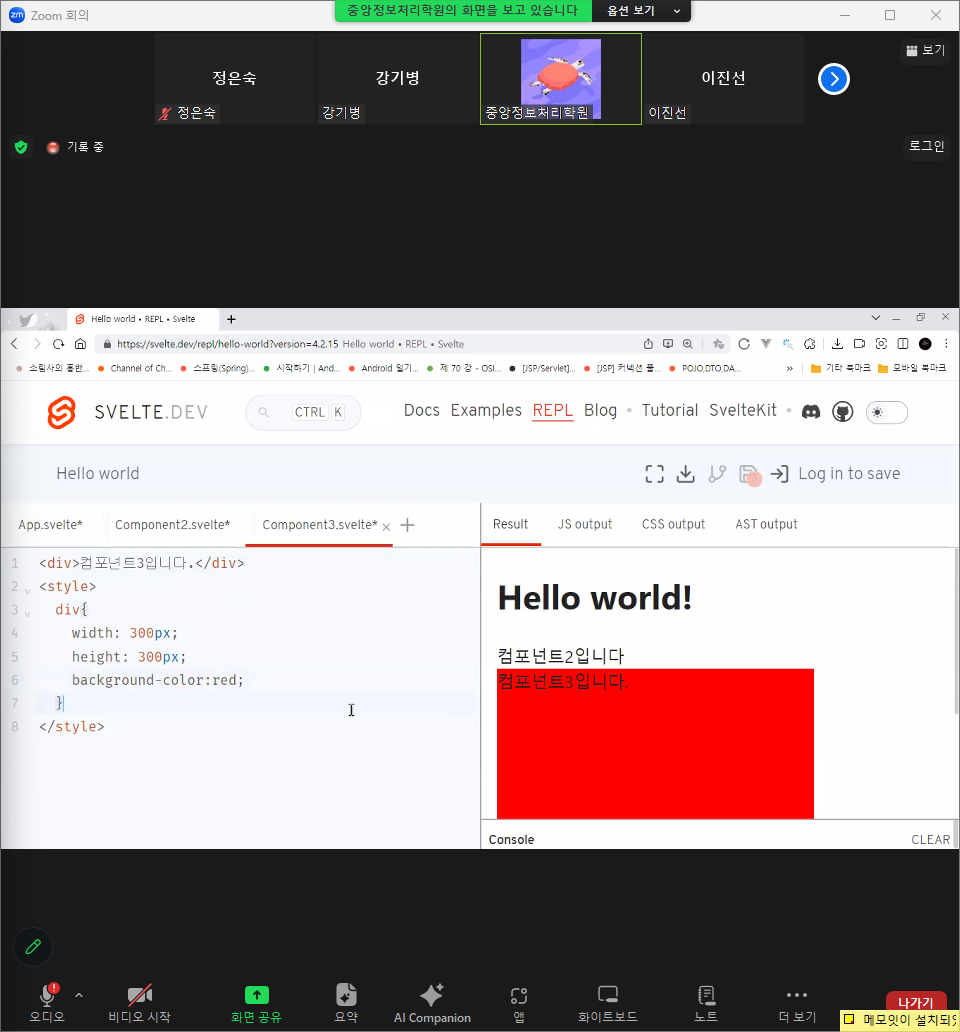
컴포넌트3

<div>컴포넌트3 ㅇ ㅅㅇ</div>
<style>
div{
width : 300px;
height: 300px;
background-color:red;
}
</style>

<script>
import Component2 from './Component2.svelte';
import Component3 from './Component3.svelte';
let name = 'world'
</script>
<h1>Hello {name}!</h1>
<Component2></Component2> <br>

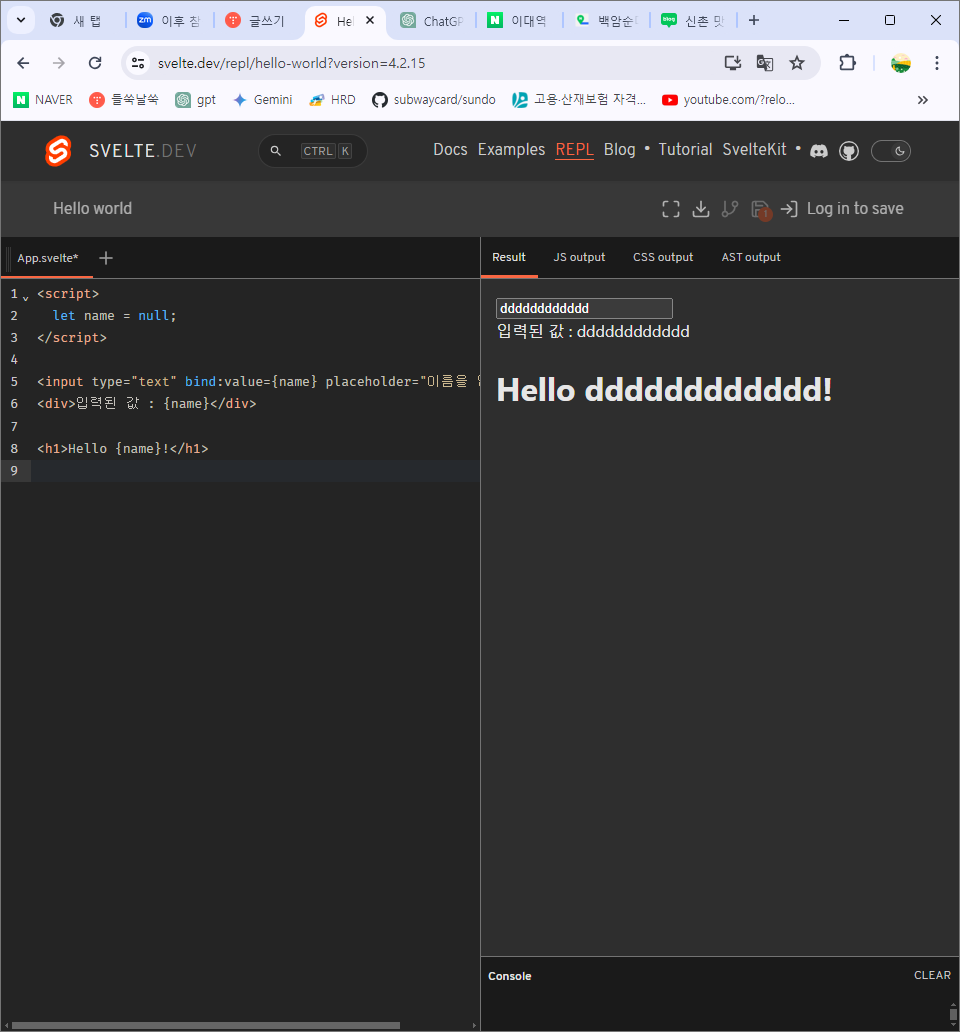
<script>
let name = null;
</script>
<input type="text" bind:value={name} placeholder="이름을 입력하세요">
<div>입력된 값 : {name}</div>
<h1>Hello {name}!</h1>

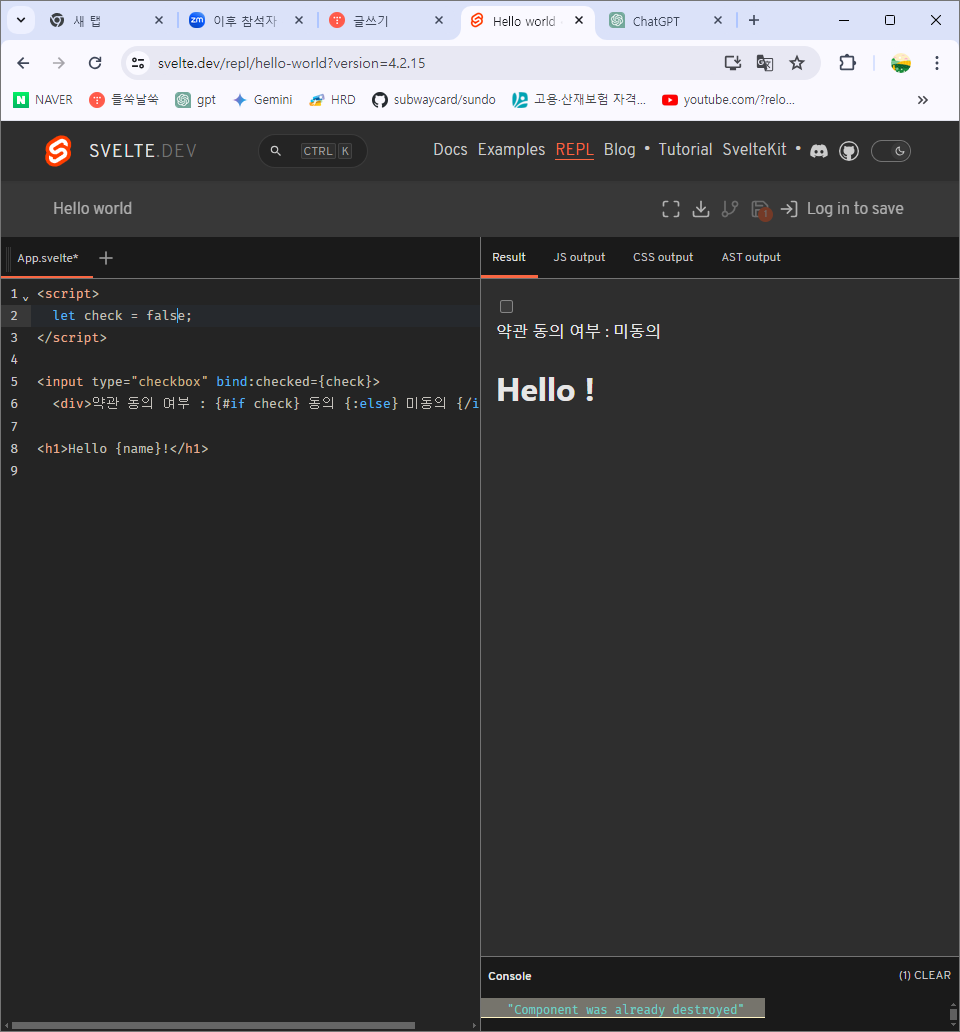
<script>
let check = false;
</script>
<input type="checkbox" bind:checked={check}>
<div>약관 동의 여부 : {#if check} 동의 {:else} 미동의 {/if}</div>
<h1>Hello {name}!</h1>

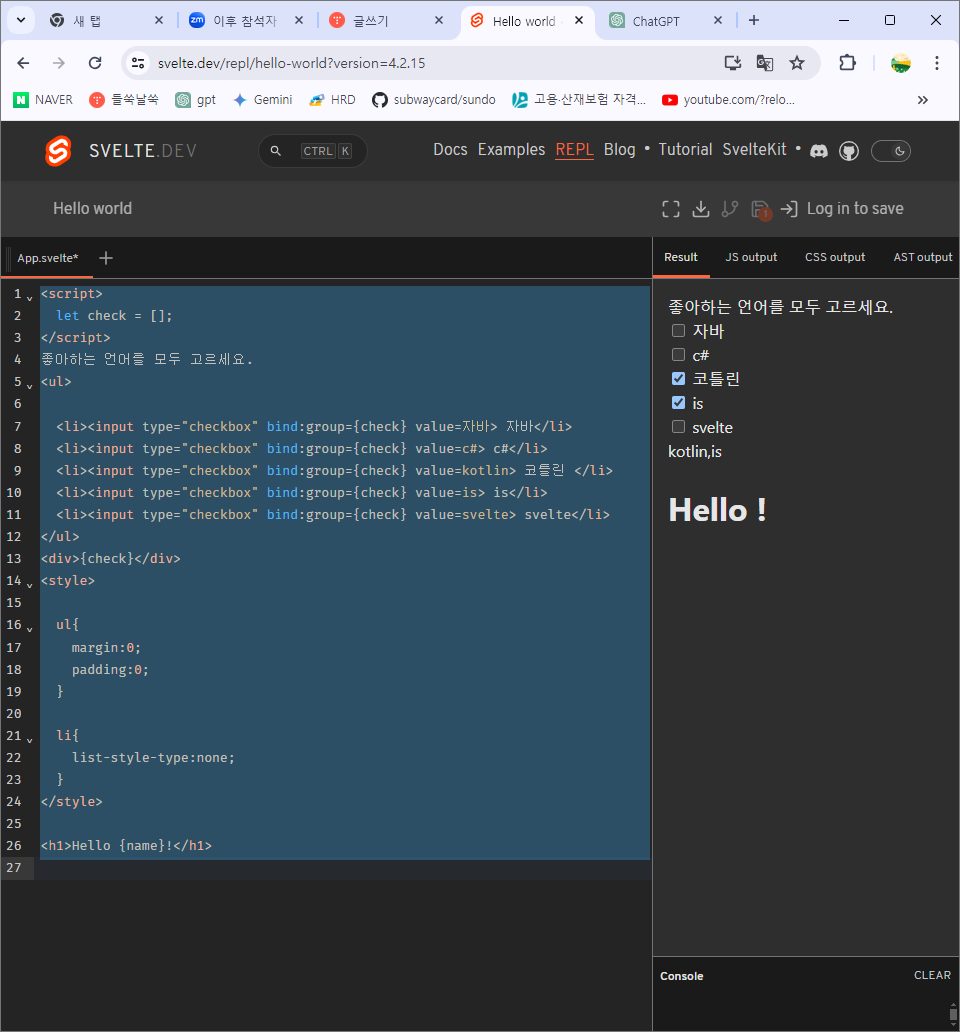
<script>
let check = [];
</script>
좋아하는 언어를 모두 고르세요.
<ul>
<li><input type="checkbox" bind:group={check} value=자바> 자바</li>
<li><input type="checkbox" bind:group={check} value=c#> c#</li>
<li><input type="checkbox" bind:group={check} value=kotlin> 코틀린 </li>
<li><input type="checkbox" bind:group={check} value=is> is</li>
<li><input type="checkbox" bind:group={check} value=svelte> svelte</li>
</ul>
<div>{check}</div>
<style>
ul{
margin:0;
padding:0;
}
li{
list-style-type:none;
}
</style>
<h1>Hello {name}!</h1>

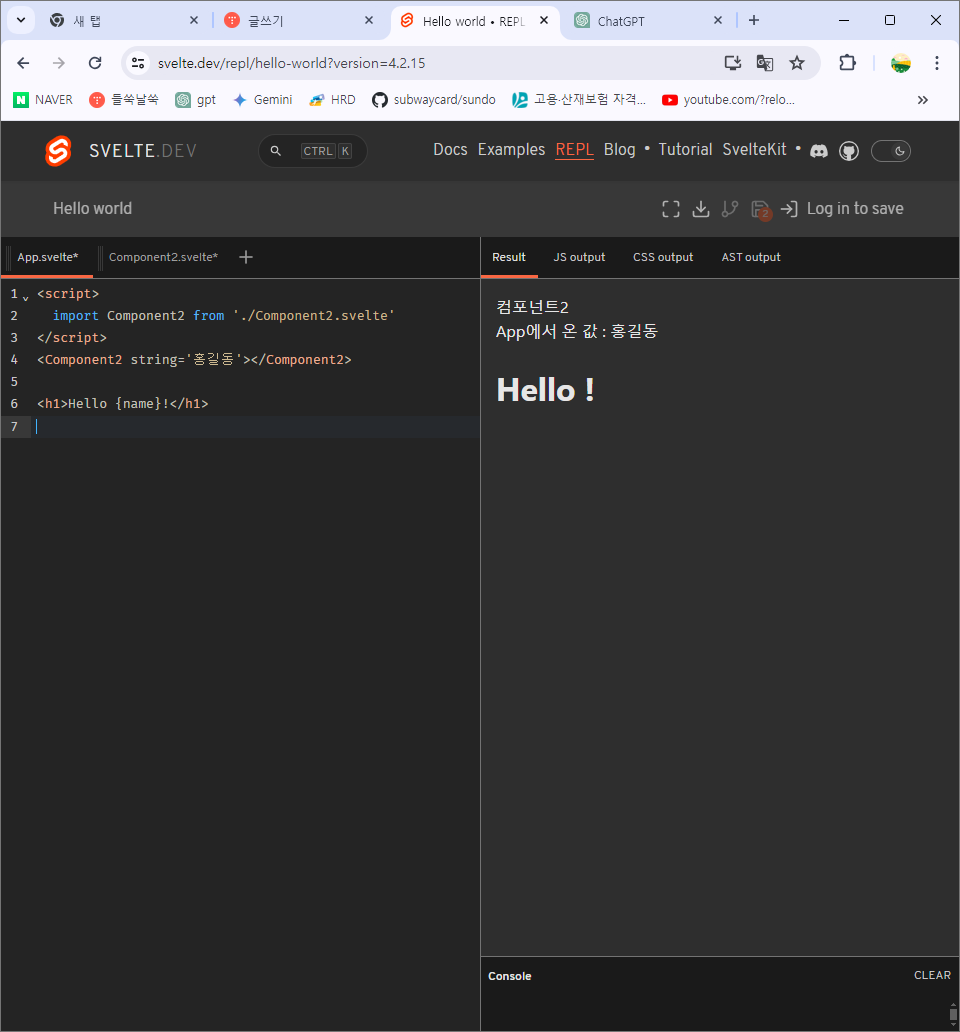
<script>
import Component2 from './Component2.svelte'
</script>
<Component2 string='홍길동'></Component2>
<h1>Hello {name}!</h1>

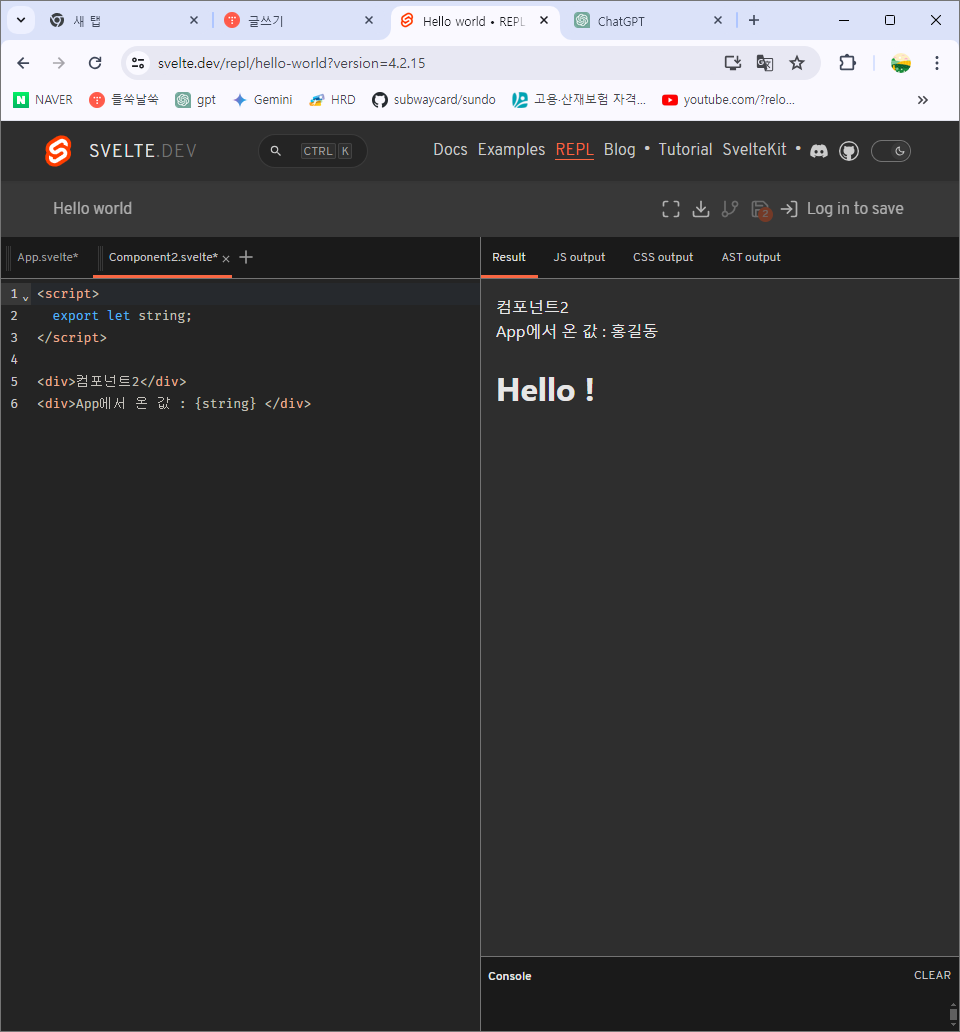
<script>
export let string;
</script>
<div>컴포넌트2</div>
<div>App에서 온 값 : {string} </div>

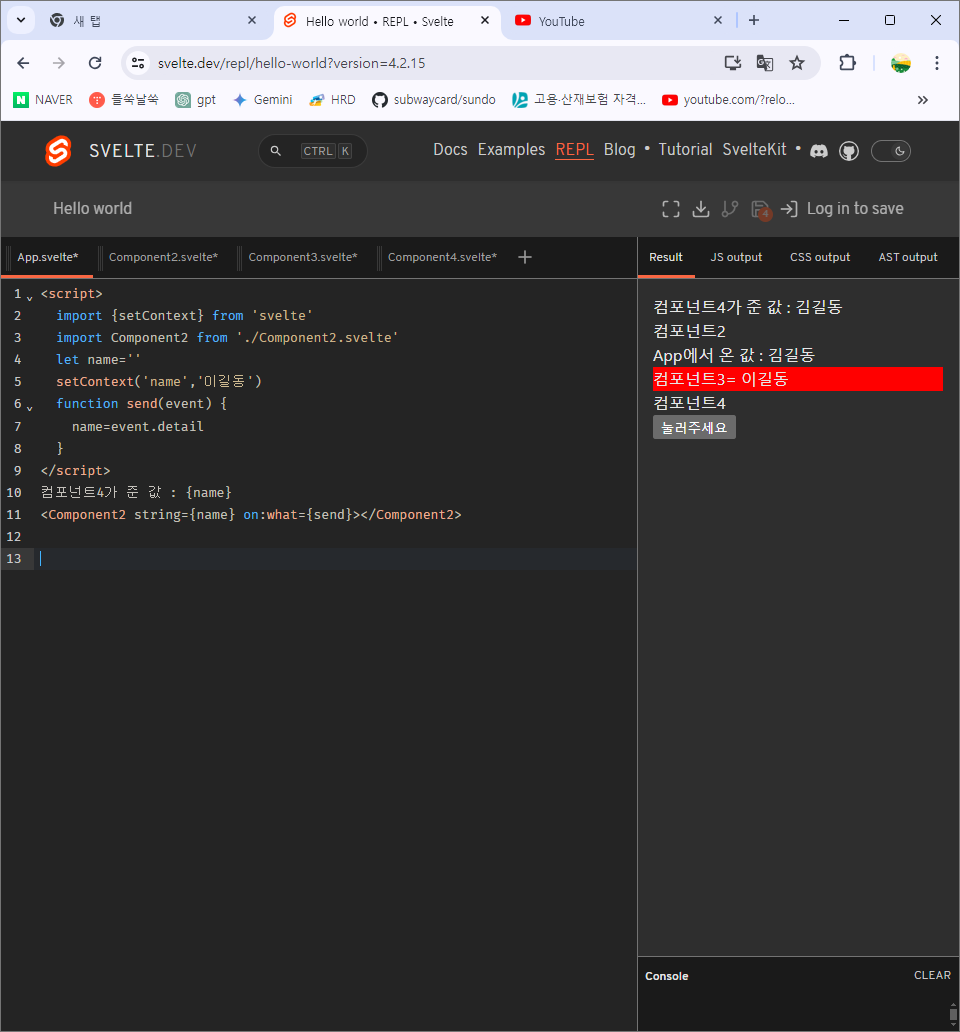
<script>
import {setContext} from 'svelte'
import Component2 from './Component2.svelte'
let name=''
setContext('name','이길동')
function send(event) {
name=event.detail
}
</script>
컴포넌트4가 준 값 : {name}
<Component2 string={name} on:what={send}></Component2>

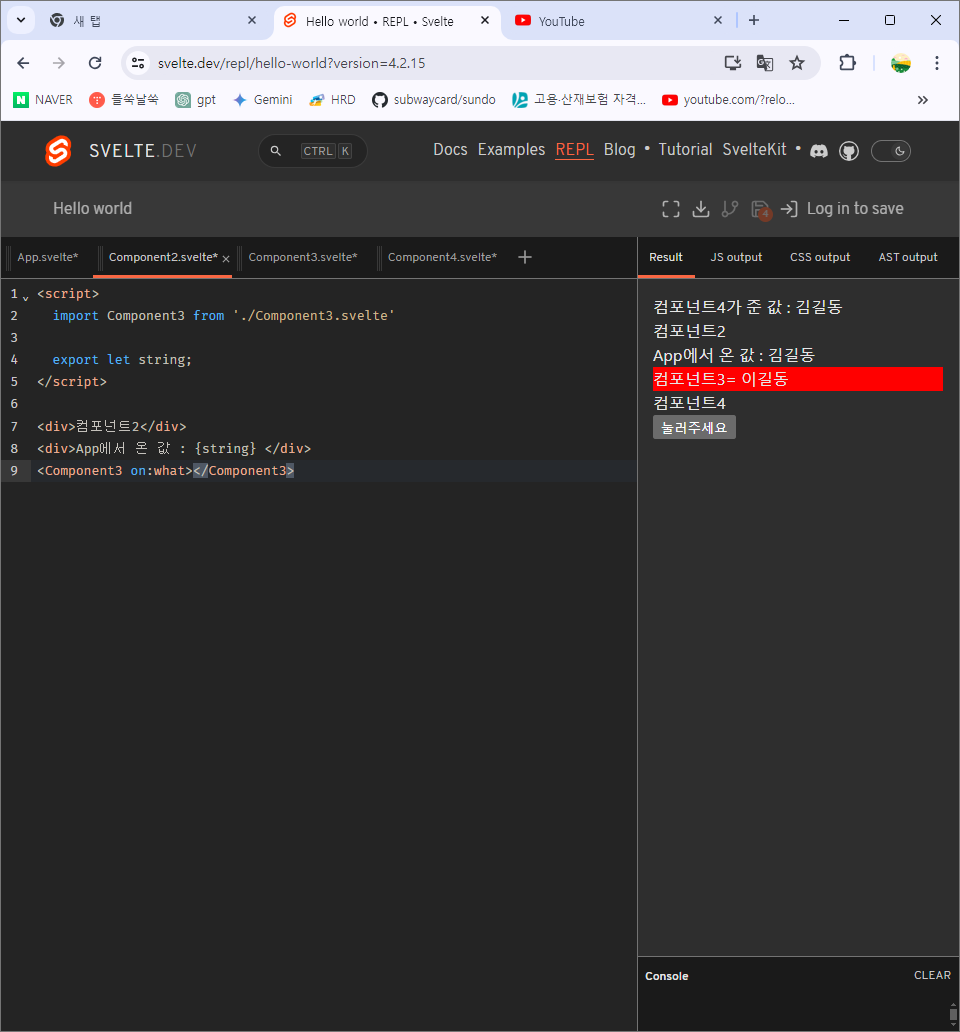
<script>
import Component3 from './Component3.svelte'
export let string;
</script>
<div>컴포넌트2</div>
<div>App에서 온 값 : {string} </div>
<Component3 on:what></Component3>

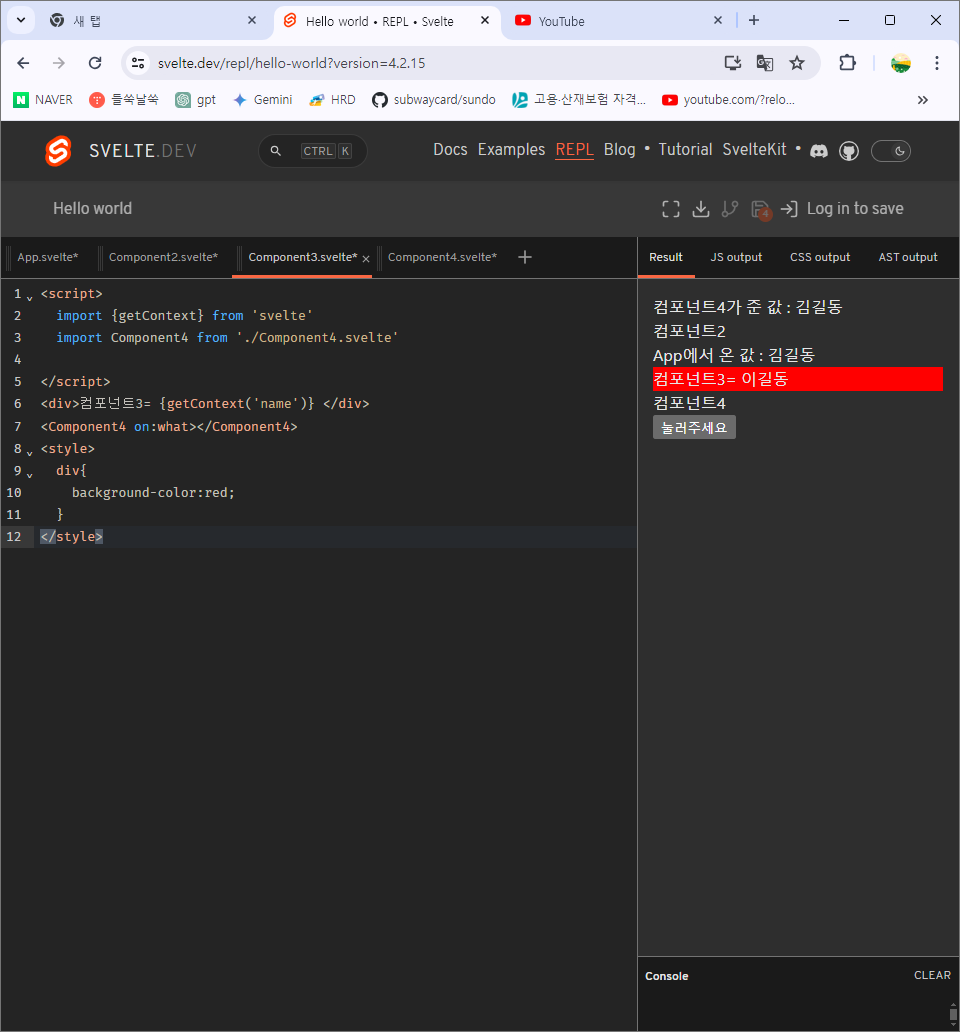
<script>
import {getContext} from 'svelte'
import Component4 from './Component4.svelte'
</script>
<div>컴포넌트3= {getContext('name')} </div>
<Component4 on:what></Component4>
<style>
div{
background-color:red;
}
</style>

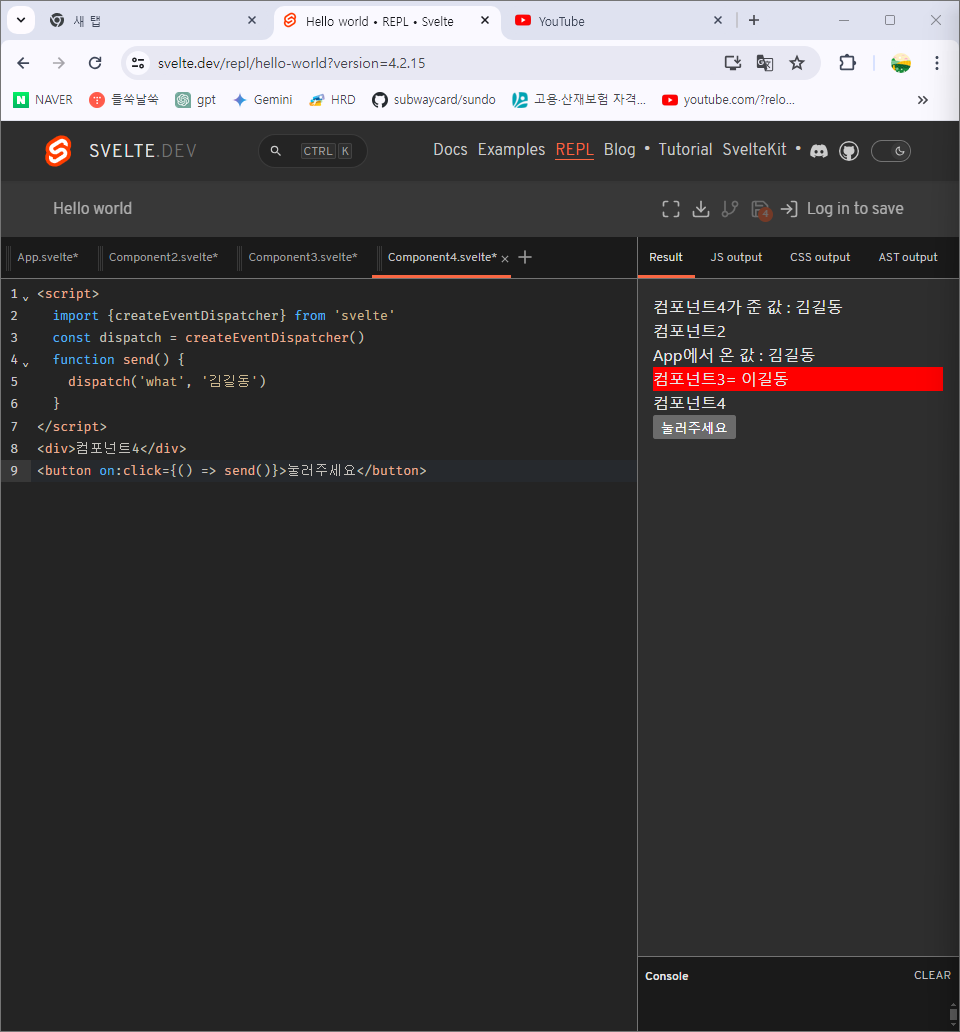
<script>
import {createEventDispatcher} from 'svelte'
const dispatch = createEventDispatcher()
function send() {
dispatch('what', '김길동')
}
</script>
<div>컴포넌트4</div>
<button on:click={() => send()}>눌러주세요</button>
'2023.11.21-2024.05.31' 카테고리의 다른 글
| Gradle project import 하기 (0) | 2024.05.07 |
|---|---|
| 240327 뷰 vue (1) | 2024.03.27 |
| 240327 자바스크립트 (0) | 2024.03.27 |
| 이클립스 파일명 검색 (0) | 2024.03.23 |
| 20240314 전자정부(JPA 정렬) (1) | 2024.03.14 |